Som redaktör behöver du hålla koll på många saker. Jag har tidigare publicerat en hel checklista med saker som du behöver göra. En av sakerna är att optimera bilder. Du kan enkelt (och gratis) spara cirka 60-70% för varje bild.
Lästips: Den ultimata checklistan för att publicera bättre innehåll på webben
Vad betyder det att optimera bilder?
Du kanske först och främst tänker på pixelstorleken på en bild. Att inte använda en större bild än du behöver.
Det är ett bra första steg. Det här bör ditt content management system (CMS) hjälpa dig med.
Men det är inte bara pixelstorleken som är viktig. Varje bild har massa metadata i sig. Data om bilden i sig som ofta kan vara hjälpsam och viktig. På webben behövs den däremot oftast inte. All den här datan kan tas bort, och bildstorleken (i bytes) bli mindre.
Dessutom går det ofta att minska lite på bildkvaliteten utan att det märks. Det kan innebära att bildstorleken minskar uppåt 60-70%. Utan märkbar försämring.

Varför är det så viktigt att optimera bilder?
Många studier har visat hur otåliga vi människor är. Vi vill inte vänta på saker som laddar. Det här vet du säkert redan om dig själv. Gränsen för när någonting upplevs ögonblickligt brukar gå vid ca 100ms.
All data är i sig bara tecken. Även bilder. Ju färre tecken i filen, desto snabbare hämtas datan. Själva webbplatsens kod väger inte så mycket. Oftast är det bilder och filmer som är den största utmaningen.
Visst låter det självklart ändå. Kan du få ner bildstorleken, alltså hur många bytes bilden är, utan att kvaliteten blir lidande, varför inte?
Andra studier går längre och visar på de affärsmässiga konsekvenserna. BBC har märkt att för varje sekund deras webbplats tar att ladda så tappar de 10% av besökarna. När Pinterest minskade den upplevda väntetiden med 40% ökade deras trafik från Google och registreringarna ökade med 15%.
Oftast är bilderna på webbplatsen den lägst hängande frukten. Optimera bilderna är snabbt och mycket effektivt. En bra plats att börja.
”Lossless” eller ”lossy”
Två engelska termer inom bildoptimering är lossless och lossy. De kommer du stöta på hela tiden.
Lossless betyder att kvaliteten blir helt oförändrad. Du får heller inte lika stora besparingar. Bilden blir större, viktmässigt. Du förlorar alltså inget. Därav namnet lossless.
Lossy å andra sidan påverkar bildkvaliteten. Ofta marginellt. Så lite att det krävs ett väldigt tränat öga och stora bilder för att märka. Därför rekommenderar jag ofta att komprimera med kvalitetsförlust (lossy). Vinsten i minskad laddtid är värt den minskade kvaliteten. Undantaget är för portfolios eller andra upplevelser det stora högkvalitativa bilder är det absolut viktigaste. Det är ovanligt.
Låt gärna servern göra jobbet
Allra helst bör ditt content management system (CMS) i kombination med servern göra jobbet. Du som webbredaktör slipper tänka på upplösning, storlek, vikt och format. Verktyget gör jobbet åt dig.
Så fungerar de webbplatser vi bygger åt våra kunder. Du laddar upp en riktigt högupplöst bild. Sedan fixar verktyget så att besökaren får en optimerad bild.

Verktyg på datorn som hjälper dig optimera bilder
Gör inte ditt verktyg jobbet idag, är det fortfarande inte så svårt.
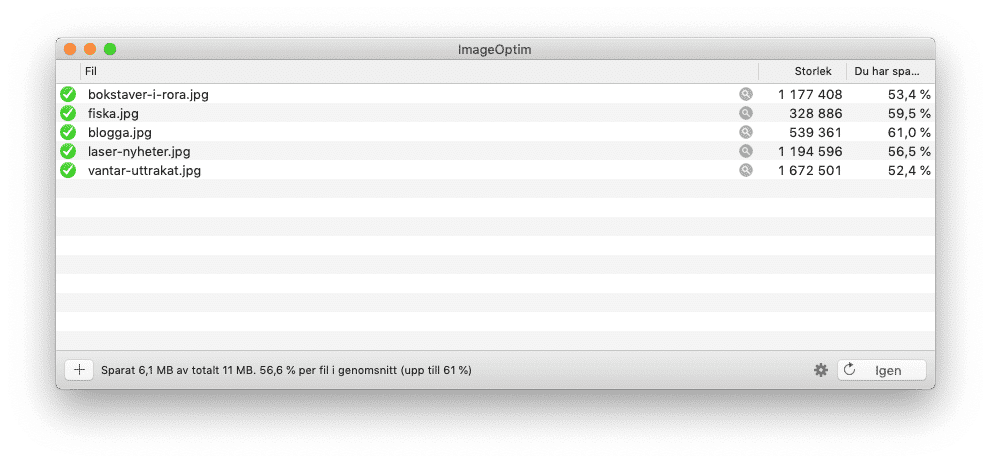
Om du använder Mac blir programmet ImageOptim din bästa vän. Standardinställningarna funkar fint. Du drar-och-släpper bara bilder i programmet, så optimeras bilderna åt dig. Ofta blir de 60-70% mindre utan att du märker någon kvalitetsskillnad. ImageOptim är helt gratis och funkar på allt från jpg och png till svg.
Använder du Adobes program som Photoshop eller Illustrator finns det inbyggd komprimering när du exporterar eller sparar för webb och enheter. ImageOptim är däremot bättre. Ofta kan ImageOptim spara ytterligare 40-50% efter Adobes optimering.
Även om du använder Sketch eller Figma för design kan du välja kvaliteten på dina bilder. ImageOptim plockar även här ofta 40-50% mer.
Lägg in bildoptimering i ditt arbetsflöde
Oavsett om du publicerar en artikel på webbplatsen eller lägger upp bilder i e-handeln ska du lägga in bildoptimering i ditt arbetsflöde.
Ta gärna hjälp av vår checklista. Den är helt gratis och kräver inga uppgifter för att ladda ned.
Eller ännu hellre. Undersök om ditt content management system (CMS) och server kan göra jobbet istället. Då sparar du massa tid samtidigt som du får ut mest nytta. Optimering är som gjort för automatiserat arbete av en server.





